Client and Server
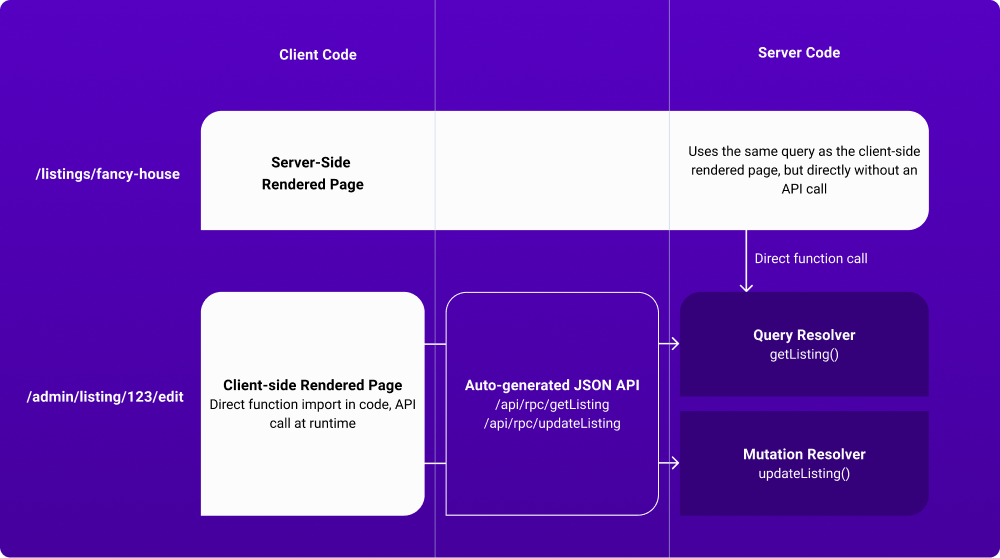
Blitz is focused on making the communication between server and client seamless. That means you can import and use server code directly in your UI components. However, you might be wondering what runs on the server and what runs on the client. Here's a quick overview.

Framework Adapters
Blitz offers adapters for frameworks that allow you to inject plugins like the RPC or auth plugin. For more information regarding specific adapters head to the associated section in the documenation.
Queries and mutations
Queries and mutations only run on the server — at build time, the direct function import is replaced with an RPC network call. So the query function code is never included in your client code. It's instead moved to an API layer.
React Components
Some data doesn't exist on the client's first render (e.g. session), which
causes a quick "flash". You can use
Page.suppressFirstRenderFlicker = true to hide the first render.
Idea for improving this page? Edit it on GitHub.